
تعتبر هذه اللغة من التقنيات المتواجدة ضمن لغات الفيجوال ستوديو دوت نت (visual studio.net) ، ويتم استخدامها لعمل مواقع انترنت ديناميكية ، أو خدمات إنترنت ، أو مواقع إنترنت ثابتة ، وغيرها.
-
مميزات لغة ASP.net :
1- السرعة :
حيث تتميز هذه اللغة بالسرعة، حيث تعمل على الترجمة ولا تعمل على التفسير.
2- الأمان :
حيث تحتوي على وسائل تمنع عمليات الإختراق للمواقع التي تتم برمجتها بشكل كبير.
3- التوسع :
حيث تشمل هذه اللغة مكتبة أكواد ضخمة وهي مكتبة الدوت نت.
4- البيئة المتطورة :
حيث تتمتع بيئة الفيجوال ستوديو بأنها بيئة متكاملة ومتطورة.
5- التنوع في اللغات :
حيث تتميز بالتعدد في اللغات التي يمكن استخدامها ، منها : لغة الفيجوال بيسك (visual basic .net)، لغة السي شارب (c#.net)، لغة الجي شارب (j#.net).

-
طريقة العمل بلغة ASP.net :
1- نبدأ بتشغيل بيئة الفيجوال ستوديو دوت نت، حيث سوف تظهر لنا النافذة الرئيسية للبرنامج
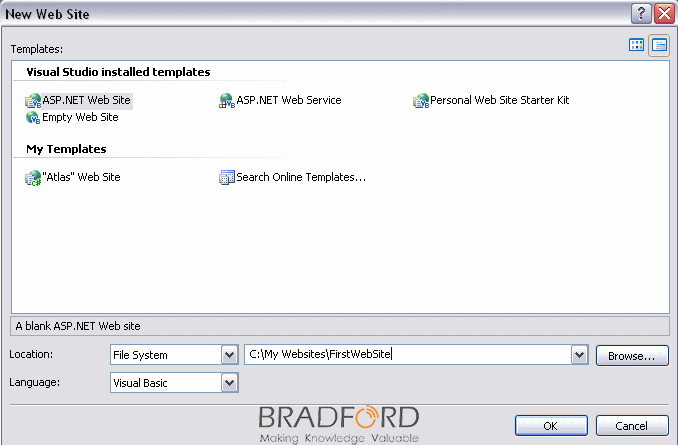
2- ونقوم بإختيار (create website) لنقوم بإنشاء موقع ، وسوف تظهر نافذة يتم منها اختيار كلمه ( ASP.net website)، ونقوم بتحديد اللغة (visual basic) من قائمة (language).

3- وسوف تظهر نافذة يتم فيها تصميم الموقع إما بكتابة الكود عن طريق (source) ، أو تصميم الموقع عن طريق (design).
-
الأدوات المستخدمة في لغة ASP.net :
1- أداة Input_Button :
وتستخدم هذه الأداة لإدراج زر إلى الصفحة، وتستخدم كما يلي :
<input id=”Button1″ type=”button” value=”button” />
2- أداة Input_Reset :
وتستخدم هذه الأداة لإدراج زر إلى الصفحة وظيفته إعادة جميع قيم المتغيرات في الصفحة إلى قيمتها الإفتراضية، وتستخدم كما يلي :
<input id=”Reset1″ type=”reset” value=”reset” />
3- أداة Input_Submit :
وتستخدم هذه الأداة لإدراج زر إلى الصفحة وظيفته الإنتقال إلى صفحة أخرى، وتستخدم كما يلي :
<input id=”Submit1″ type=”submit” value=”submit” />
4- أداة Input_Text :
وتستخدم هذه الأداة لإدراج مربع نص يكتب في سطر واحد فقط ويحتوي على بعض الخصائص، وتستخدم كما يلي :
<input id=”Text1″ type=”text” />
5- أداة Input_Password :
وتستخدم هذه الأداة لإدراج مربع نص لكلمات المرور ويكون لها خصائص معينة، وتستخدم كما يلي :
<input id=”Password1″ type=”password” />
6- أداة Input_Hidden :
وتستخدم هذه الأداة لإدراج مربع نص في الصفحة لا يظهر حيث تعمل كشفرة بين الصفحات، وتستخدم كما يلي :
<input id=”Hidden1″ type=”hidden” />
7- أداة Input_Checkbox :
وتستخدم هذه الأداة لإدراج مربع اختيارات في الصفحة، وتستخدم كما يلي :
<input id=”Checkbox1″ type=”checkbox” />
8- أداة Input_Radio :
وتستخدم هذه الأداة لإدراج مربع اختيارات مفرد في الصفحة، وتستخدم كما يلي :
<input id=”Radio1″ type=”radio” />
9- أداة Input_File :
وتستخدم هذه الأداة لعرض ملف يتم رفعه إلى السيرفر، ويستخدم كما يلي :
<input id=”File1″ type=”file” />
10- أداة Textarea :
تستخدم هذه الأداة لإدراج مربع نصي متعدد الأسطر في الصفحة ويتميز بعدة خصائص، ويستخدم كما يلي :
<textarea id=”TextArea1″ cols=”20″ rows=”2″></textarea>
11- أداة Image :
تستخدم هذه الأداة لإدراج صورة في الصفحة ولها بعض الخواص المختلفة التي يتم تحديدها، وتستخدم كما يلي :
<img alt=”new pic” src=”1.JPG” vspace=”20″ hspace=”30″ border=”3″ align=”left” class=”style1″ />
12- أداة Select :
تستخدم هذه الأداة لإدراج قائمة معينة مثل : ComboBox أو ListBox في الصفحة، ولها مجموعة من الخواص التي يتم تحديدها، وتستخدم كما يلي :
<select id=”Select1″ multiple =”multiple” size=”3″ >
<option value=”ch”>فن </option>
<option selected =”selected” value=”ph” >رياضة </option>
<option value =”bio”>موضة </option>
</select>
13- أداة Horizontal Rule :
وتستخدم هذه الأداة لإدراج خط أفقي في الصفحة ويحتوي على عدة خصائص، وتستخدم كما يلي :
<hr color=”green” size=”8″ width=”300″ noshade=”noshade” align=”right” />
14- أداة Table :
وتستخدم هذه الأداة لإدراج جدول في الصفحة له بعض الخصائص، وتستخدم كما يلي :
<table style=”width: 100%;” bgcolor=”#66FF99″ border=”1″ dir =”rtl” cellpadding =”2″ cellspacing =”2″ align=”center” >
<tr>
<td > فن </td>
<td > رياضة </td>
<td > ثقافة </td>
</tr>
<tr>
<td> موضة </td>
<td> ملابس </td>
<td> فضاء </td>
</tr>
<tr>
<td> علم </td>
<td>مشاهير </td>
<td> سياحة </td>
</tr>
</table>
المصدر: https://blog.bradford-jo.com/a-simplified-explanation-of-asp-net/


